Let's first start by understanding what is a component.
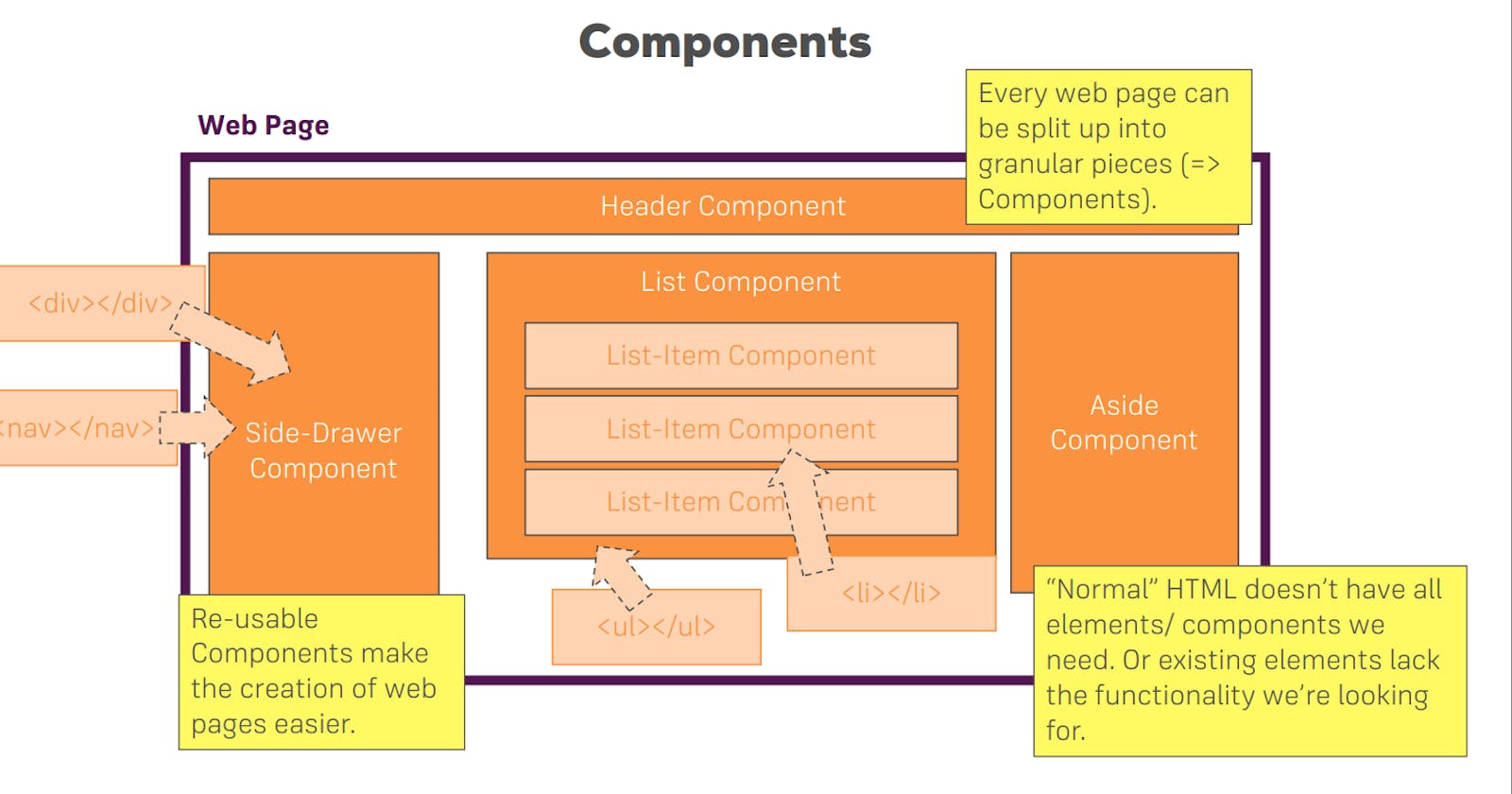
Components
Components are independent and reusable bits of code. They serve the same purpose as JavaScript functions, but work in isolation and return HTML.
Components come in two types, Class components and Function components, in this tutorial we will concentrate on Function components.
There are stateful and stateless components also.
For example,
const component = (
<h1> Hello I'm a React Component </h1>
);
as you can see, now we can reuse this component any no of times.
State in React
The state is a built-in React object that is used to contain data or information about the component. A component’s state can change over time; whenever it changes, the component re-renders. The state change can happen as a response to user action or system-generated events and these changes determine the behavior of the component and how it will render.
For example,
class App extends Component {
state = {
persons: [
{ name: "Dheeraj", age: 20, id: 1 },
{ name: "Suraj", age: 24, id: 2 },
{ name: "Suryansh", age: 15, id: 3 },
{ name: "Harsh", age: 20, id: 4 },
],
showPersons: false,
};
const person = (props) => {
return (
<div className={props.class} onClick={props.click}>
<h1>
I'm {props.name} and I'm {props.age} years old.
</h1>
<p>{props.children}</p>
<input type="text" onChange={props.changed} />
</div>
);
};
render() {
return (
<div className={styles.App}>
this.state.persons.map((person, index) => {
return (
<person />
)
}
</div>
);
}
}
Here as we can see, there is a state object in the App class that contains the information about the person component these functions or classes are called Stateful components.
Types of Components
Functional Components
When a component is defined in a function it is called a functional component.
A functional component returns a JSX code.
Functional components are mostly used for stateless components like we used the person function in the above code.
for example,
const person = (props) => {
return (
<div className={props.class} onClick={props.click}>
<h1>
I'm {props.name} and I'm {props.age} years old.
</h1>
<p>{props.children}</p>
<input type="text" onChange={props.changed} />
</div>
);
};
Class Components
A class component must include the
extends React.Componentstatement. This statement creates an inheritance to React.Component, and gives yourComponent access to React.Component's functions. The component also requires a
render()method, this method returns HTML.React.Component gives access to those methods which are essential for state management.
For example, render(), componentDidMount(), setState(), etc.
Thus Class Components are used as Stateful components.
for example,
class Car extends React.Component {
render() {
return <h2>Hi, I am a Car!</h2>;
}
}
If you want to write a component that takes advantage of the lifecycle methods you will need to extend the default
Componentclass. TheComponentclass contains the lifecycle methods and should not be confused with other genericreactcomponents, such as functional components or any component you may write. ThisComponentrefers to a specific class implementation maintained byreact.Extending
Componentwill give you access to functions likecomponentDidMount,componentDidUpdate,componentWillUnmountandrender.
This was all about React Component in the next blog we will deep dive into Stateful class components