Before we get to know more about react, we need to understand why we need front-end frameworks.
Why do we need a front-end framework?
For example, you have to make a website where you want to dynamically add and remove cards.
For this, you can make a function in JS that will give you a card, but for this, you have to make a lot of document.createElement() function call and then a lot of statements for manipulating HTML elements, this will become more complex and time-consuming as you want to add more features to your card.
var container = document.getElementById("container");
// code for card
function createCard() {
var el = document.createElement("div");
el.className ="card";
el.id = "card" + i;
el.innerHTML = "ok";
container.append(el);
}
.card:nth-child(odd) {
background: #52ce90;
color: #fff;
}
<div id="container">
</div>
this is the amount of code you need to write just for creating a simple card, but what about large and complex cards?
So, in the end, you will end up writing a hell lot of code and if you want to add a new feature to your code, it will be a nightmare for you.
So to avoid this complexity in code front-end frameworks were introduced where we can make customizable and reusable code, which decreases the complexity of code.
ReactJS is one of the front-end frameworks.
What is ReactJS?
The React. js framework is an open-source JavaScript framework and library developed by Facebook. It's used for building interactive user interfaces and web applications quickly and efficiently with significantly less code than you would with vanilla JavaScript.
I know you might be wondering that react is a front-end library and it is meant to serve the purposes described above.
Then what is the difference that React makes,
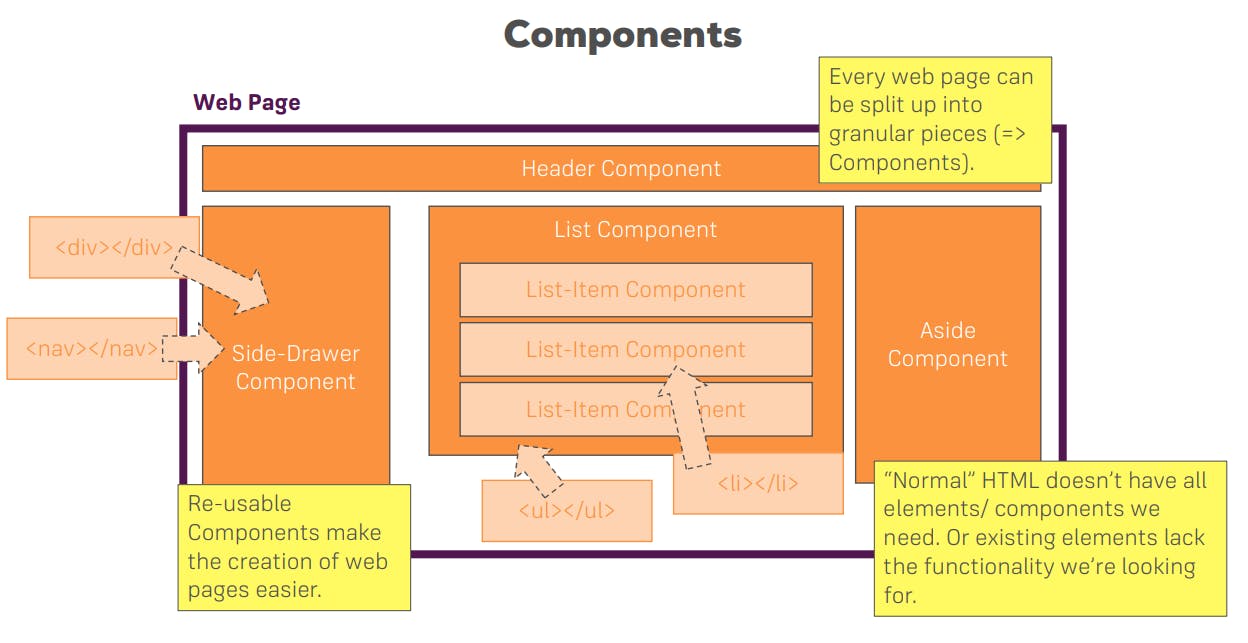
It follows component-based architecture i.e. you can make components that are reusable and easily customizable.
You can divide your UI into components and customize each component, reuse components that make UI design better.
UI state becomes difficult to handle with Vanilla JavaScript.
Focus on Bussiness Logic, not on preventing your App from exploding.
Huge ecosystem, Active community and High Performance.
React uses JSX(JavaScript Extension) which allows writing JavaScript code that looks like HTML.
example,
const element = ( <h1> Hello, Dheeraj! </h1> );
So, React make it easy to design UI and write less code for it.
React Alternatives.
Well, AngularJS and VueJS are the two most popular alternatives to ReactJS, all three are capable of making highly scalable UI.
To know more about AngularJS click on this, for VueJS click on this.
In the next blog, we will write our first reactJS code.
Thank you !!
Follow me and please read my other blogs and hit like if you like them.